Following is an easy way to hide the modal popup dialog extender from the AJAX control toolkit using JavaScript. The key is to set a BehaviorID on the ModalPopupExtender. Then you can use this ID to call the hide() method via Javascript like this:
function HideModal() {
$find('modalPopupBehavior').hide();
}
In the full example below I am closing the modal popup dialog box when the user clicks on a link.
Full ASPX example:
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxtk" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>My Page</title>
<link href="css/Test.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="aspNetForm" runat="server">
<asp:ScriptManager ID="scriptMan" runat="server" />
<script type="text/javascript" language="javascript">
function HideModal() {
$find('modalPopupBehavior').hide();
}
</script>
<asp:UpdatePanel ID="upnlMain" runat="server">
<ContentTemplate>
<div>
<ajaxtk:ModalPopupExtender ID="modalPopup" runat="server"
BehaviorID="modalPopupBehavior"
TargetControlID="btnPopup" PopupControlID="pnlPopup">
</ajaxtk:ModalPopupExtender>
<asp:Button ID="btnPopup" runat="server" Text="Show Popup" />
<asp:Panel ID="pnlPopup" runat="server" CssClass="modalPopup"
style="width: 715px; display: none;">
<div>
<p>
<a href="http://www.jonathanjungman.com/blog/"
target="_blank" onclick="HideModal()">Hide Modal</a>
</p>
</div>
</asp:Panel>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
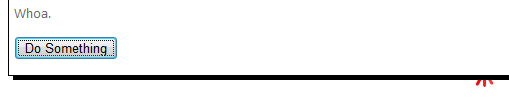
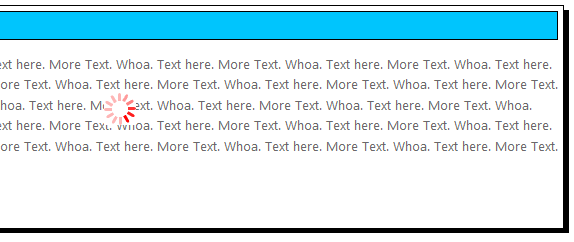
I ran into an issue the other day where my UpdateProgress control (an animated GIF) would display behind any div that was using the DropShadowExtender control from the AJAX Control Toolkit. In order to fix this issue I set the CSS class on the div of the UpateProgress to "postion: fixed" and the "z-index" to an arbitrarily high number.
This is before the CSS change. Notice the animated GIF just peeking out from the end of the drop shadow at the bottom right of this image.

And here is what it looks like after the CSS change. The animated GIF now displays properly in front of the div using the drop shadow.

CSS:
div.divProgress { z-index: 1001; position: fixed; }
ASPX:
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxtk" %>
<ajaxtk:DropShadowExtender id="dse" runat="server" TargetControlID="divPanel"
TrackPosition="true" />
<div id="divPanel" runat="server" class="Box">
<div class="BoxHeader">This Is My Header</div>
<div>
<p>Text here. More Text. Whoa. Etc...</p>
<p>
<asp:Button ID="btnDoSomething" runat="server" Text="Do Something"
onclick="btnDoSomething_Click" />
</p>
</div>
</div>
<ajaxtk:AlwaysVisibleControlExtender ID="AlwaysVisibleControlExtender" runat="server"
TargetControlID="updateProgress" HorizontalSide="Center" VerticalSide="Middle" />
<asp:UpdateProgress ID="updateProgress" runat="server" DynamicLayout="true" >
<ProgressTemplate>
<div class="divProgress" id="divProgress" runat="server" align="center">
<img src="~/images/red_rotation.gif" id="imgUpdateProgress"
runat="server" alt="Please Wait..." />
</div>
</ProgressTemplate>
</asp:UpdateProgress>
I found a bug in the September 30, 2009 release of the AJAX Control Toolkit. When you press a button that is inside of a Modal Popup dialog box it will cause a full page postback instead of a partial postback. When I reverted to the May 13, 2009 release this did not occur.
By the way, I also ran into another weird issue on the September 2009 release where random commas were being inserted into my text box on each postback. If you are having this issue I also recommend reverting to the May 2009 release.
Today I was adding the new HTML Editor control (newly added to the AJAX Control Toolkit) to an Intranet page. Whenever I would mouse click into the HTML Editor it would continue to expand. This would only occur in IE 8. When using Firefox or IE 8 in compatibility mode it wouldn't happen. I tracked it down to the following declaration in my CSS file:
.white td
{
padding: 3px;
}
I removed this declaration and instead used the cellpadding attribute for the table. This solved the issue. Very strange.