The jQuery UI Dialog does not seem to play nicely with the ASP.NET AJAX UpdatePanel. After doing a partial page postback using an UpdatePanel the jQuery UI Dialog div would no longer function. Thanks to Stack Overflow and some blog posts I discovered that you need to add some code to hook into the ASP.NET AJAX JavaScript pageLoaded event and this will reinitialize the jQuery UI Dialog div every time. We also need to append the div to the form element so that any ASP.NET buttons on the div will post back to our page. In the following JavaScript snippet my jQuery modal dialog div has an ID of "myDiv". Also, in this example we are setting up the dialog to be modal and autoOpen equal to false.
<script type="text/javascript">
Sys.WebForms.PageRequestManager.getInstance().add_pageLoaded(function (evt, args) {
var myDiv = $("#myDiv").dialog({ autoOpen: false, modal: true, open: function (type, data) {
$(this).parent().appendTo("form");
}
});
});
</script>
After an AJAX partial postback you may need to return to the top of your ASPX page to display an error message, etc. Here is one way that I have done it. You can add the JavaScript function below to your ASPX page and then call the method when needed in your code-behind by using the ScriptManager.RegisterClientScriptBlock method.
ASP.NET C# Code-behind:
ScriptManager.RegisterClientScriptBlock(this, Page.GetType(),
"ToTheTop", "ToTopOfPage();", true);
JavaScript:
<script type="text/javascript">
function ToTopOfPage(sender, args) {
setTimeout("window.scrollTo(0, 0)", 0);
}
</script>
You can also just JavaScript to scroll to the top of the page by using the OnClientClick property of your button. But this will cause this behavior to occur every time the button is clicked and not just when you want it to happen. For example:
<asp:Button id="bntTest" runat="server"
Text="Test" OnClick="btn_Test"
OnClientClick="javascript:window.scrollTo(0,0);" />
Following is an easy way to hide the modal popup dialog extender from the AJAX control toolkit using JavaScript. The key is to set a BehaviorID on the ModalPopupExtender. Then you can use this ID to call the hide() method via Javascript like this:
function HideModal() {
$find('modalPopupBehavior').hide();
}
In the full example below I am closing the modal popup dialog box when the user clicks on a link.
Full ASPX example:
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxtk" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>My Page</title>
<link href="css/Test.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="aspNetForm" runat="server">
<asp:ScriptManager ID="scriptMan" runat="server" />
<script type="text/javascript" language="javascript">
function HideModal() {
$find('modalPopupBehavior').hide();
}
</script>
<asp:UpdatePanel ID="upnlMain" runat="server">
<ContentTemplate>
<div>
<ajaxtk:ModalPopupExtender ID="modalPopup" runat="server"
BehaviorID="modalPopupBehavior"
TargetControlID="btnPopup" PopupControlID="pnlPopup">
</ajaxtk:ModalPopupExtender>
<asp:Button ID="btnPopup" runat="server" Text="Show Popup" />
<asp:Panel ID="pnlPopup" runat="server" CssClass="modalPopup"
style="width: 715px; display: none;">
<div>
<p>
<a href="http://www.jonathanjungman.com/blog/"
target="_blank" onclick="HideModal()">Hide Modal</a>
</p>
</div>
</asp:Panel>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
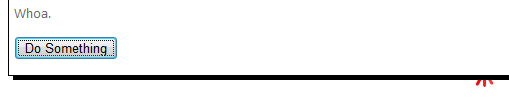
I ran into an issue the other day where my UpdateProgress control (an animated GIF) would display behind any div that was using the DropShadowExtender control from the AJAX Control Toolkit. In order to fix this issue I set the CSS class on the div of the UpateProgress to "postion: fixed" and the "z-index" to an arbitrarily high number.
This is before the CSS change. Notice the animated GIF just peeking out from the end of the drop shadow at the bottom right of this image.

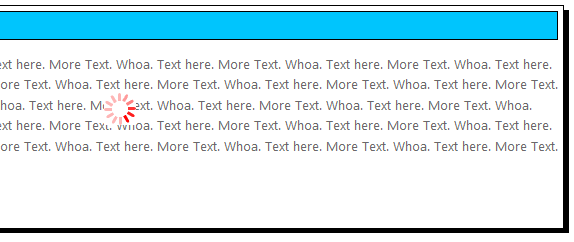
And here is what it looks like after the CSS change. The animated GIF now displays properly in front of the div using the drop shadow.

CSS:
div.divProgress { z-index: 1001; position: fixed; }
ASPX:
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxtk" %>
<ajaxtk:DropShadowExtender id="dse" runat="server" TargetControlID="divPanel"
TrackPosition="true" />
<div id="divPanel" runat="server" class="Box">
<div class="BoxHeader">This Is My Header</div>
<div>
<p>Text here. More Text. Whoa. Etc...</p>
<p>
<asp:Button ID="btnDoSomething" runat="server" Text="Do Something"
onclick="btnDoSomething_Click" />
</p>
</div>
</div>
<ajaxtk:AlwaysVisibleControlExtender ID="AlwaysVisibleControlExtender" runat="server"
TargetControlID="updateProgress" HorizontalSide="Center" VerticalSide="Middle" />
<asp:UpdateProgress ID="updateProgress" runat="server" DynamicLayout="true" >
<ProgressTemplate>
<div class="divProgress" id="divProgress" runat="server" align="center">
<img src="~/images/red_rotation.gif" id="imgUpdateProgress"
runat="server" alt="Please Wait..." />
</div>
</ProgressTemplate>
</asp:UpdateProgress>
I found a bug in the September 30, 2009 release of the AJAX Control Toolkit. When you press a button that is inside of a Modal Popup dialog box it will cause a full page postback instead of a partial postback. When I reverted to the May 13, 2009 release this did not occur.
By the way, I also ran into another weird issue on the September 2009 release where random commas were being inserted into my text box on each postback. If you are having this issue I also recommend reverting to the May 2009 release.
My initial thought is always to look for a property on the Page object, but this is actually a property on the ScriptManager. So if you want to only execute code if it isn't a partial page post back you can do the following:
if (!scriptManagerInstance.IsInAsyncPostBack)
{
// Do stuff here
}
So I was working on a project where I needed to have some checkboxes in a GridView. When checked they needed to update the underlying business object. My first idea was the just wrap the whole thing in an UpdatePanel, but that would of course require a partial postback with the full contents of the grid being posted back to the server. The better solution is to call a web service method to do the update.
First, add a new Web Service class to your project. You need to add the [ScriptService] attribute to this class. This attribute is from the System.Web.Script.Services namespace. Then create your WebMethod, including whatever parameters you will need to pass in.
[WebMethod]
public void UpdateFlag(int id, bool isChecked)
{
// Logic to update business object
}
Next you need to add a ServiceReference that points to the web service you just created. You can add this to your ScriptManager instance. In my scenario the ScriptManager was in the Master page and I just wanted to include the ServiceReference in this one ASPX page. Here you can use the ScripManagerProxy object like so (assuming the WebService file is in the same directory as the ASPX file):
<asp:ScriptManagerProxy ID="scriptManProxy" runat="server">
<Services>
<asp:ServiceReference Path="MyWebService.asmx" />
</Services>
</asp:ScriptManagerProxy>
Then add the following code to your GridView's RowDataBound event. This will set the onclick events for the individual checkboxes you are binding to the GridView.
if (e.Row.RowType == DataControlRowType.DataRow)
{
BusinessObject obj = (BusinessObject)e.Row.DataItem;
CheckBox myCB = (CheckBox)e.Row.FindControl("myCB");
string eventText = string.Format("myCB_Checked({0}, this);", obj.SomeID);
myCB.Attributes["onclick"] = eventText;
}
Now you need to actually write the JavaScript method that will call your web service. Here it is:
<script type="text/javascript">
function myCB_Checked(id, ctrl) {
var isChecked = ctrl.checked;
Namespace.MyWebService.UpdateFlag(id, isChecked);
}
</script>
Make sure that you use the fully qualified name of your class here.
Today I was adding the new HTML Editor control (newly added to the AJAX Control Toolkit) to an Intranet page. Whenever I would mouse click into the HTML Editor it would continue to expand. This would only occur in IE 8. When using Firefox or IE 8 in compatibility mode it wouldn't happen. I tracked it down to the following declaration in my CSS file:
.white td
{
padding: 3px;
}
I removed this declaration and instead used the cellpadding attribute for the table. This solved the issue. Very strange.